
After you train a model with Roboflow Train, you're provided with three immediate ways to use your model: a curl command, the direct URL, and an Example Web App. In this post, we'll demonstrate hands on how to use the web application (as well as how to make it your own).

Looking for the API? Check our documentation.
The Roboflow Infer Web UI
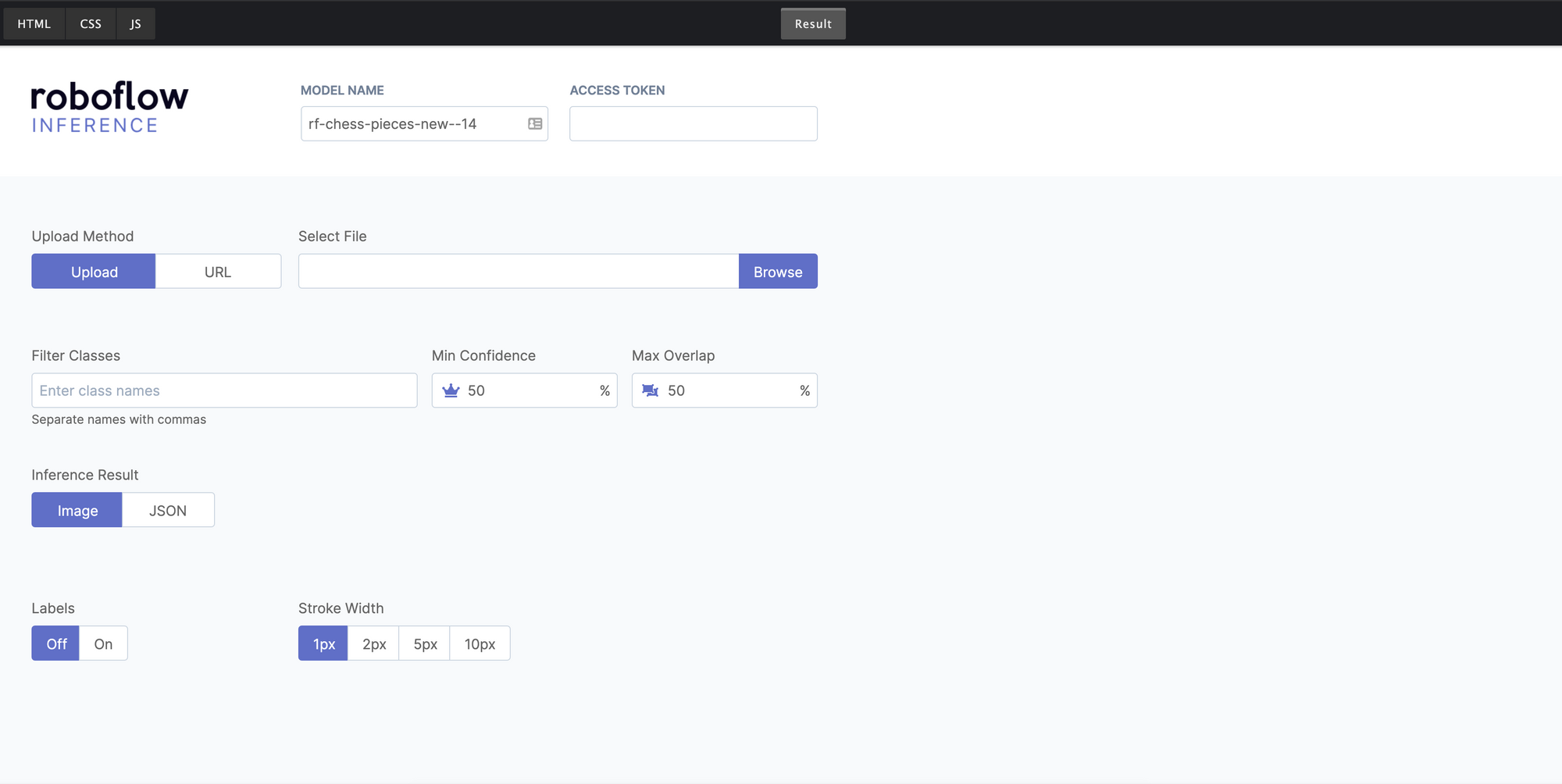
Clicking "Example Web App" lands you on a page like this:

The Roboflow Example Web App creates an easy space to upload any image from a test set and see model predictions directly in the browser – no need to set up a new environment to host a model, save weights, or any GPU hassle – the model is ready to be used. This makes is an ideal place to create demos of your model for colleagues (and without them needing to write any of their own code).
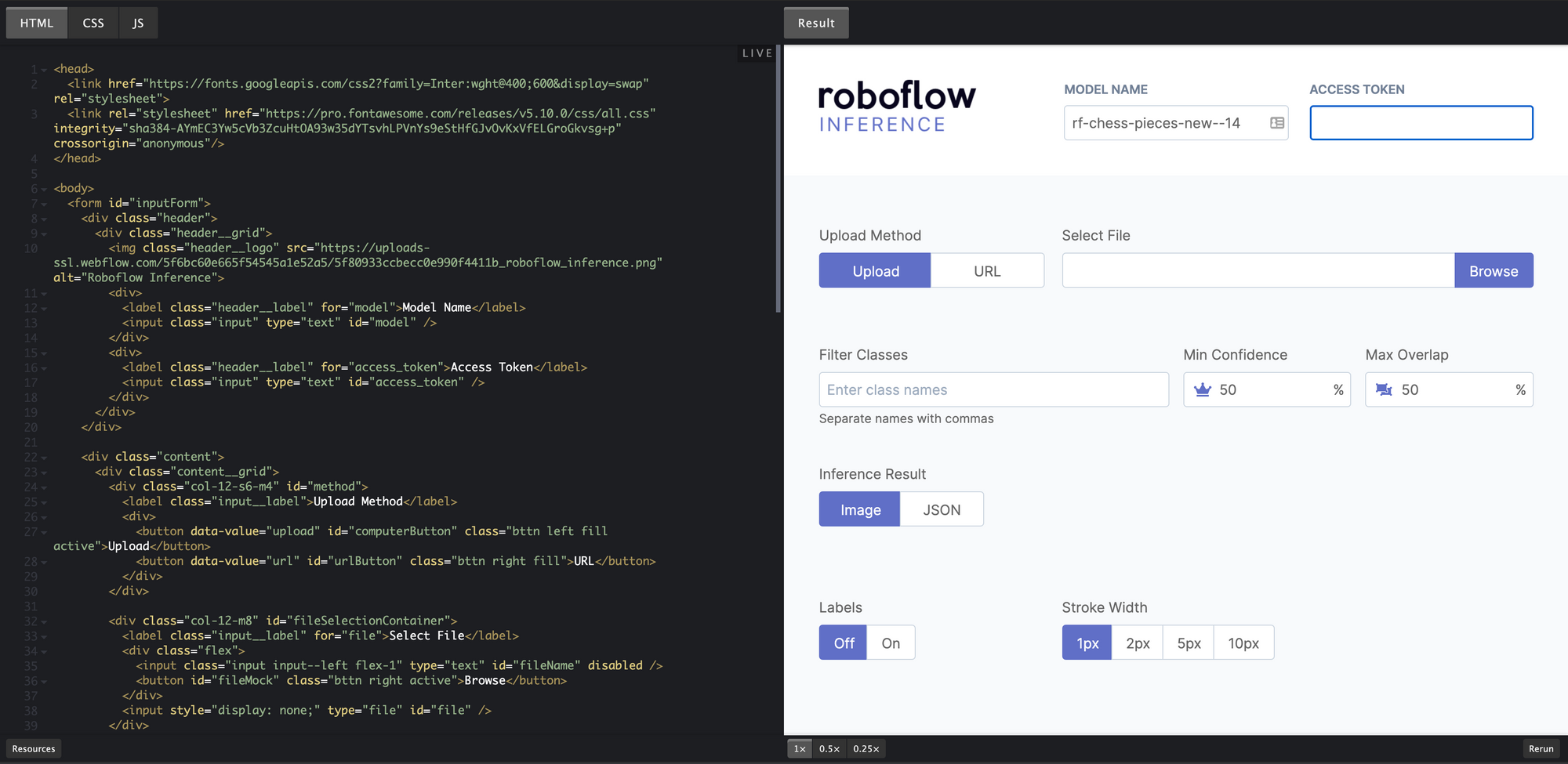
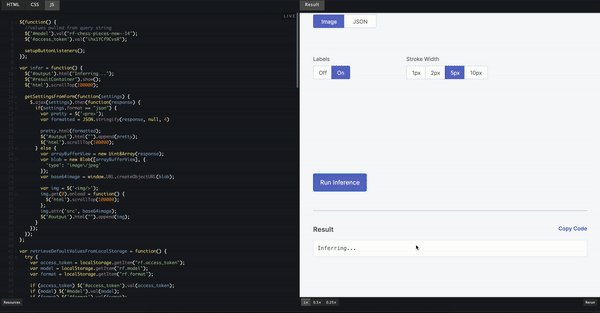
In this example, I've trained a chess model (which Roboflow has named rf-chess-pieces-new--14). I have the ability to provide an image via upload or URL, filter classes in the prediction, modify the model confidence threshold and bounding box overlap, view results as an image or JSON, add labels to my output, and set the stroke width for my bounding boxes.
For example, I'll provide my model with this image via upload:

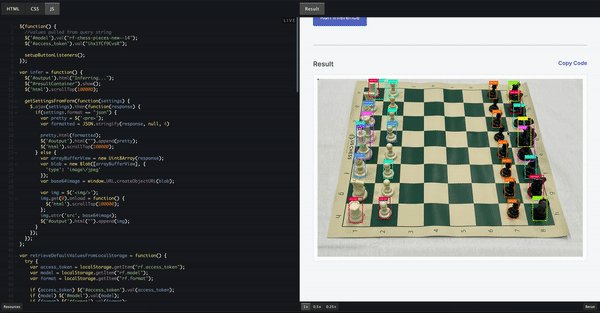
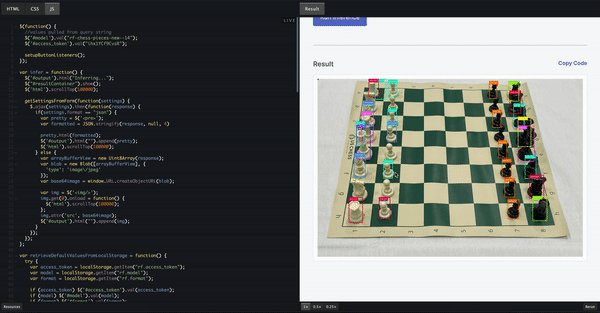
With labels on a 5px stroke width, I can immediately see the result:

Customizing the Infer UI
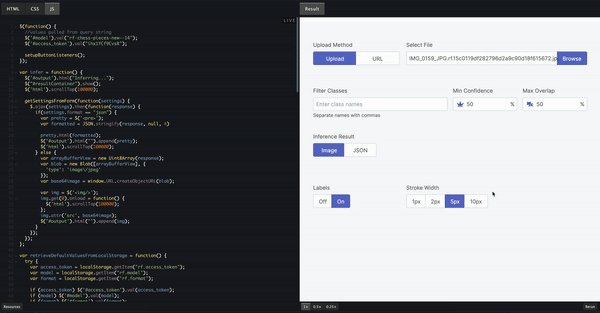
Because the Example Web Application is hosted in a CodePen, I am able to edit the HTML, CSS, and JavaScript that produces the page I see on the right.
I can even toggle the code portion of the screen off by deselecting the HTML tab:

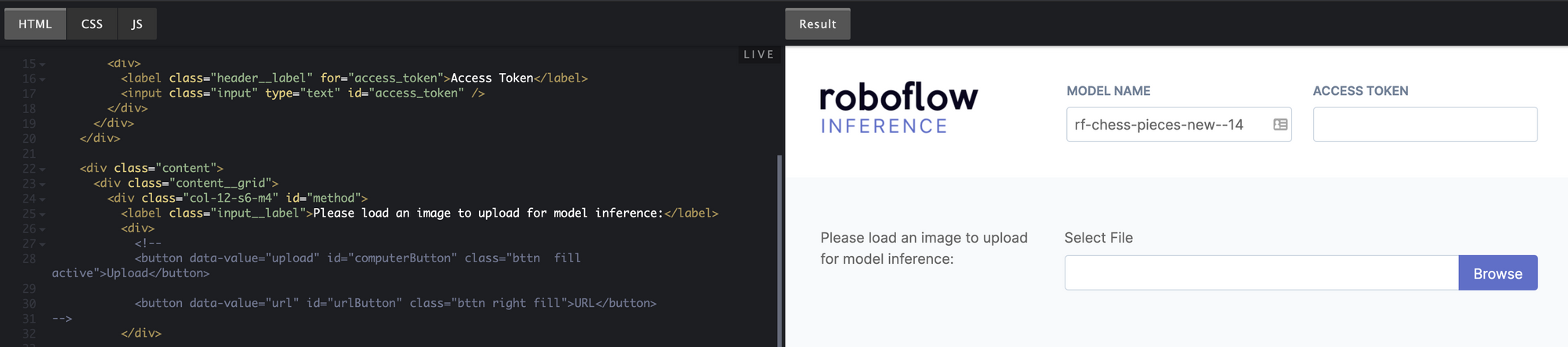
Now let's pretend I want to only enable users to load images via upload and eliminate the load from URL option. I could comment out the code for the "Upload" and "URL" buttons, and include additional explanation text next to the "Select File" upload option:

This is only one tiny example customization I may want to make. Perhaps I want to change the colors of the buttons to match my brand, add my logo to this page, remove other buttons, provide additional helper text – it's all possible using the Roboflow Infer Example Web App. Moreover, because the model is being served via API, all the source code for the HTML, CSS, and JavaScript for these pages could be hosted elsewhere while the model would still work identically.
We can't wait to see the applications you create!
Cite this Post
Use the following entry to cite this post in your research:
Joseph Nelson. (Nov 8, 2020). Hands on with the Roboflow Infer Web Application Interface Builder. Roboflow Blog: https://blog.roboflow.com/hands-on-with-the-roboflow-infer-web-application-interface/
